Les 5 éléments de base pour la structuration de votre site internet
Les éléments de base pour structurer son site web
Vous souhaitez avoir un site internet afin de présenter votre activité, montrer vos réalisations, vous faire connaitre, trouver des prospects …
Quel que soit votre projet et vos choix : site «one page » ou « multi pages », site vitrine ou e-commerce, réalisé par un prestataire ou vous-même, il est recommandé d’avoir quelques notions du jargon propre à la conception de site internet.
Comprendre quelques mots-clés du web permet la création d’un site internet plus facilement et contribue à son efficacité. Vous trouverez ci-dessous ceux considérés par VatiLab comme fondamentaux pour bien structurer son site web.
1- L'arborescence d'un site web
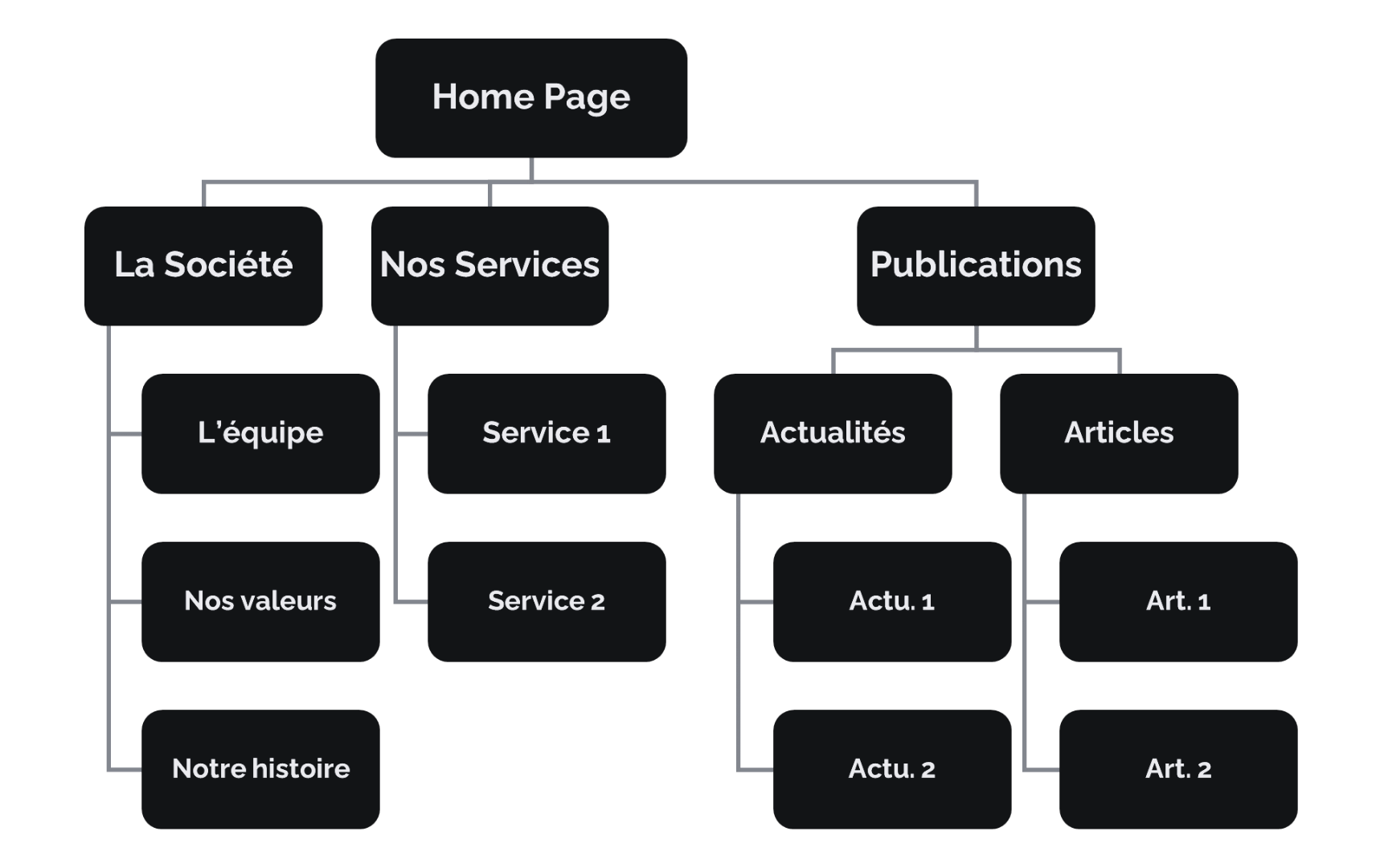
L'arborescence correspond à la structure et l’organisation globale de votre site web. Vous devez y répertorier toutes les pages en les associant à des catégories et sous-catégories. L'arborescence permet d’organiser le contenu que vous allez présenter sur votre site internet. Vous vous assurez ainsi que :
- vous couvrez bien tous les sujets que vous souhaitez aborder (sans oubli ni redondance)
- vous positionnez correctement les contenus les plus importants de votre site
2- le header d'un site web
Le Header ou l’en-tête est la zone située en haut de votre page. Il est en générale fixe et identique sur toutes les pages de votre site. Le Header est un des éléments clés de votre identité visuelle et intègre souvent le logo et/ou le nom de votre entité.
Le Header facilite la navigation au sein de votre site web (notamment via le menu de navigation). D’autres éléments peuvent être inclus comme un commutateur de langue, des liens vers les réseaux sociaux, un moteur de recherche interne, un champ d’inscription newsletter, etc.
Remarque : le Header peut avoir des versions différentes
- une complète lorsqu’on arrive sur la page d’accueil (Home Page) de votre site
- une des éléments primaires (fixes) et secondaires (dissociés lorsqu’on navigue sur les différentes pages). Ce type de Header est particulièrement adapté aux sites e-commerce proposant de nombreuses catégories et sous catégories pour les produits mis en vente.
Le tout est de rendre l’expérience de navigation adaptée à ce que vous souhaitez mettre en avant.
3 - le footer d'un site web
Le Footer ou pied de page est la zone située en bas. Il est présent sur chaque page de votre site internet. Souvent considéré à tort comme uniquement informatif, il doit pourtant faire l’objet d’une attention toute particulière dans son élaboration.
En effet, les moteurs de recherche s’y réfèrent afin de mieux comprendre la structure de votre site, analyser ses principaux mots clés et indexer vos pages. Les internautes l’utilisent pour avoir les informations légales relatives à votre entité, votre politique de confidentialité, vos coordonnées.
Le Footer est aussi utilisé pour mieux se repérer sur votre site. Il convient ainsi de rappeler dans votre Footer les pages les plus importantes (tant pour votre SEO que pour l'expérience de navigation des utilisateurs).
Et pour le design? On opte pour une présentation claire et épurée, il est souvent présenté en contraste avec le reste de la page de votre afin d’être bien mis en avant.
4 - la Home Page
La Home Page ou « Page d’accueil » est la page qui correspond à l’adresse de votre site internet (sans extension), par exemple www.monsiteweb.com.
La majorité des internautes vont arriver directement sur cette page. En générale, la Home Page est la plus référencée par les moteurs de recherche : celle qui ressort en premier lorsqu’on cherche le nom votre entité ou marque.
La construction des éléments votre page d’accueil est étroitement liée à votre arborescence (sa synthèse). La Home Page doit donc présenter votre activité, la mettre en valeur et surtout de bien mettre en avant ce que vous proposez d’apporter aux utilisateurs.
Telle la devanture pour un magasin, elle doit donner envie d’aller plus loin dans l’exploration de votre site. Et tout ceci en moins de 10 secondes : 10 secondes étant le temps moyen mis par un internaute pour choisir de rester sur un site internet ou repartir.
A partir de cette page, vous orientez aussi les internautes vers d’autres pages de votre site. Selon vos objectifs, vous allez les inciter à :
- aller consulter d'autres pages et/ou contenus sur votre site
- faire une action comme vous laisser leurs coordonnées, acheter, prendre un rendez-vous en ligne, échanger via un « chatbot », etc.
5 - les liens internes d'un site web
Les liens internes (Internal Anchor ou ancrages) sont des liens hypertextes qui redirigent l'internaute vers une autre contenu de votre site. Ils sont particulièrement utiles lorsque votre site n’est pas un site one-page.
Les liens internes participent à l'optimisation de votre référencement naturel et à une meilleure expérience de navigation pour les utilisateurs. Ils servent à :
- faciliter la navigation des utilisateurs vers les contenus de votre site que vous souhaitez mettre en avant
- orienter les utilisateurs vers des contenus complémentaires
- accéder à des pages qui ne seraient pas répertoriées dans le menu de navigation ou le Footer
Une fois l’arborescence de votre site faite et ainsi toutes vos pages répertoriées, il convient de :
- classer les pages les plus importantes de votre site et de vous assurer qu’un nombre suffisant de liens internes y redirigent. Dans ce cas, les liens internes renvoient vers des pages répertoriées dans votre menu de navigation (voir aussi de votre Footer).
- lister les pages non présentes dans votre menu de navigation et vous assurer que des liens internes de redirections existent. Exemple : sur votre site vous publiez des articles régulièrement et vous souhaitez mettre en avant uniquement les plus récents. Afin de ne pas perdre le bénéfice des anciens articles rédigés (tant pour l’expérience utilisateur que votre SEO), vous pouvez uniquement faire accéder les internautes à ces pages via des liens internes dédiées (et non via le menu de navigation ou votre Footer).
Le conseil en + : soignez vos liens d’ancrages et variez les typologies (générique, nues, vide, marque, mots clés…).